What’s this Typescript all About?
If you’re a Java programmer, you’ve probably heard of Typescript. But, what exactly is TypeScript?
Most web JavaScript developers will tell you that it’s a programming language that is strictly a superset of JavaScript. It provides JavaScript users with the added advantage of optional static typing and class-based object-oriented programming.
It is basically a compiled version of native JavaScript that runs without the support of a dedicated runtime library. It is designed and developed by Microsoft.
Overview
With the introduction of an optional typing system, TypeScript attempts to incorporate the advantages of a statically typed language into the dynamic world of JavaScript. Some of these benefits will include:
Type Script
- Accuracy with Type Checkers: Getting a platform that makes it easier for developers to create an accurate and predictable code that will eliminate common errors such as typos or incorrect value-type assumptions. Such errors are detected during the compile stage by type checkers.
- Seamless IDE Integration: With the information of types, an IDE can become more productive by providing useful features such auto-complete. It is open source, but you only get the clever Intellisense as you type if you use Microsoft’s Visual Studio.
- It is now possible to perform code refactoring operations like renaming functions or variables automatically and safely.
TypeScript vs JavaScript
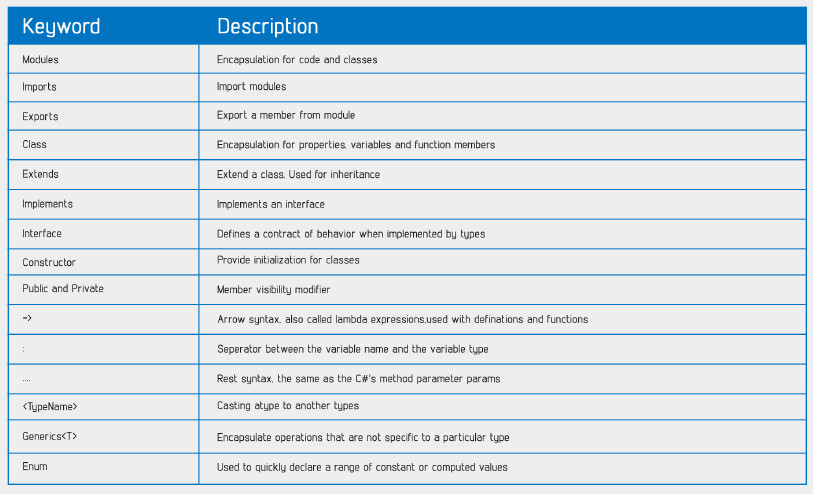
Type Script is JavaScript with high level language features

Classes
In relation to its structuring mechanism, TypeScript introduces the concept of a class-based object-oriented programming, making it much easier to structure code into classes, create a class hierarchy and manage the visibility of data throughout a system.
But in the JavaScript code, private members are publicly accessible. However, it is possible to hide methods and variables within JavaScript by placing them within a constructor function and making them accessible to the class internals through a closure.
Modules
TypeScript uses the concept of internal and external modules.
In the case of JavaScript, every variable/- function that isn’t defined in a function is created in a global scope. Variables defined without a “var” keyword will also be created. Cluttering the global namespace will cause naming conflicts. If this happens, variables or functions in the global scope will override existing ones with the same name and can create some untraceable errors.
TypeScript’s internal modules follow the same structure as namespaces as they allow defining of symbols like variables classes and the global scope. External modules are how TypeScript defines asynchronous loaded modules for either node.js or require.js module-loadingsystems.TypeScript also employs the use of a module to declare the application program interfaces that third-party libraries expose.
TypeScript Benefits
Here are some benefits that make Type- Script a prominent language:
- A platform for safe and automatic refactoring.
- High-visibility APIs and type declaration code contracts.
- Easy error detection during compilation.
- Class-based object orientation, with private members and an interface module support.
- Easy interoperability of JavaScript code.
- It allows you to convert any JavaScript code into a valid TypeScript code.
- There is low or no risk in trying Type- Script since it can be removed as easily as it was installed.
The best part about TypeScript is that it allows you to begin with a JavaScript code and eventually add type annotations.
TypeScript Cons
Although TypeScript comes with loads of features and advantages, TypeScript also has its fair share of cons and limitations. So here are a few drawbacks of Type- Script compared to JavaScript:
- To obtain the most out of TypeScript, developers are required to employ the use the type annotations at every point of their code, making such a dynamic language seem tedious and cumbersome. So, you’re going to have to devote plenitude of focus and effort while writing a strongly-typed JavaScript code.
- Although the TypeScript system is way more flexible than what one typically finds among mainstream languages, it is still nowhere as flexible as the JavaScript language itself. In fact, JavaScript extends itself to a strong deal for TypeScript since it imposes a strongly-typed language system to make it easier to use with JavaScript, which is intrinsically dynamic.
- Not all JavaScript patterns are 100% compatible with TypeScript. In fact, many commonly used JavaScript patterns can be difficult or impossible to use in Typescript. And although developers are working to create a smoother integration, it will take a couple of years to reach that point.
Why to use TypeScript:
Transparency:
TypeScript is a language that generates plain JavaScript files. The code produced follows all the JavaScript rules (the “good parts”) and thus is clean and modular (one file per class). You can export namespaces (modules) and to be honest most of the time the produced JavaScript is fairly the same as what we can do.
Developer Reach:
Furthermore, we can reach more users who can be afraid by JavaScript. Type-Script is for instance a good way for C#, Java and all strong typed languages developers to start developing for the web.
It technically boils down to its usage, for example, using TypeScript is much more advantageous for medium-large scale projects, but might not make as much sense for smaller projects.
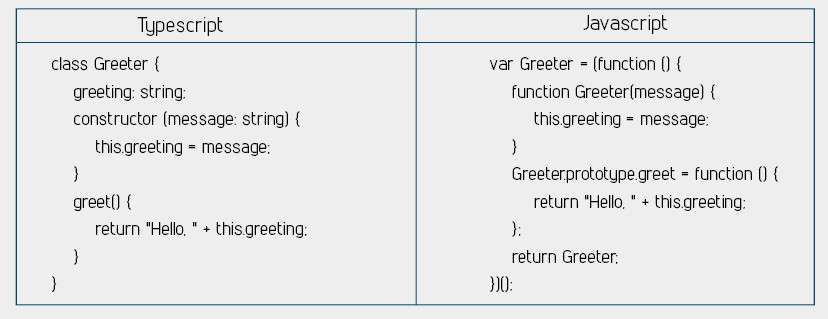
Example:
As an example, here’s some Typescript (you can play with this in the Typescript Playground) and the Javascript code that it would produce.
Notice how the Typescript defines the type of member variables and class method parameters. This is removed when translating to JavaScript, but used by the IDE and compiler to spot errors, like passing a numeric type to the constructor.

It is by no means an improved version of JavaScript, nor a complete replacement for the same. In fact, in order to use and make the most out of TypeScript, a developer or development team will need to be fairly well-versed with TypeScript as well as JavaScript.

